
Tartalom
Akár illusztrátorként, akár grafikusként, webfejlesztőként vagy 3D modellezőként dolgozik, az új tervezőeszközök folyamatosan megjelennek, sok közülük ingyenes.
De ha telefonja, táblagépe és asztali számítógépe túlságosan tele van új alkalmazásokkal, ne feledje, hogy a leghatékonyabb új eszközök közül egyre több valójában böngészőalapú.
Ebben a bejegyzésben összefoglaljuk azokat a legjobbakat, amelyekkel eddig találkoztunk 2016-ban. De ha sikerült kihagynunk a kedvencét, kérjük, tudassa velünk az alábbi megjegyzésekben!
01. Gravit

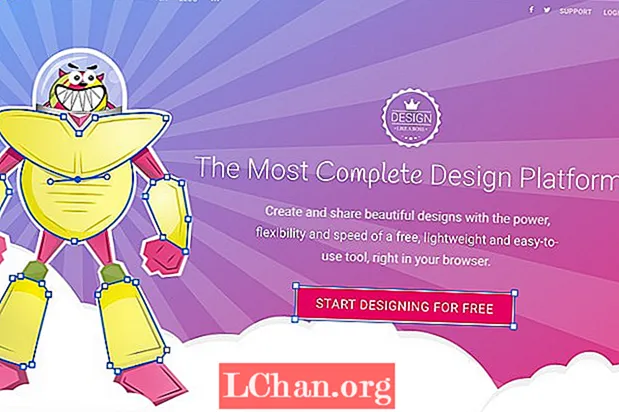
Az Adobe Fireworks megszűnése óta megsokszorozódtak a vektoros illusztrációk és a felhasználói felület kialakításának eszközei, a Sketch and Affinity Designer között a tervezők figyelméért küzdenek. Mindkét alkalmazással azonban jelenleg csak Mac-et használunk, de a mező továbbra is nyitva áll. És most van egy új alkalmazás, a Gravit, amely ilyen jellegű funkciókat kínál közvetlenül a webböngészőben.
A Gravit meglepően teljes funkciókészlettel rendelkezik, beleértve az automatikus formákat, az élő szűrőket és az út szerkesztési módjait, és ami a legjobb, hogy ingyenes. Ráadásul a böngészőben való munkavégzés azt jelenti, hogy a tervezési projektek mindig szinkronban maradnak - bár ennek a másik oldala az, hogy nem sokat használ, ha nincs elérhető Wi-Fi vagy 3G.
02. Boxy SVG

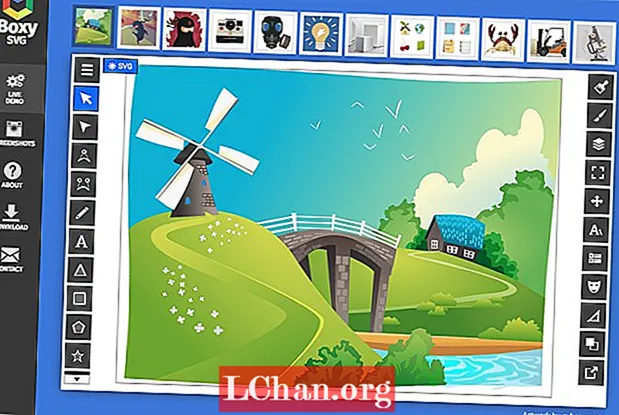
A Boxy SVG egy másik ingyenes vektorgrafikus szerkesztő, amelynek célja az Illustrator és a Sketch alternatívájának biztosítása. A Chrome böngészőkhöz készült, lehetővé teszi SVG és SVGZ fájlok megnyitását és mentését, valamint JPEG és PNG fájlok importálását és exportálását.
A Boxy SVG több mint 100 paranccsal rendelkezik konfigurálható billentyűparancsokkal, lehetővé teszi a bitképek és a Google betűtípusok importálását, és csoportosít, átalakít és elérési utakat. És mint a Gravit, teljesen ingyenes.
- 6 mesés minta a mezőgazdasági termelők piacain
03. Figma

A Figma célja nem kevesebb, mint egy böngészőalapú alternatíva lenni az Adobe asztali szoftverének. (Megjegyzés: a név ellenére az Adobe Creative Cloud szoftvere nem teljesen a felhőben található; továbbra is le kell töltenie a gépére.) A Figma határozottan a csapat-alapú együttműködésre összpontosít, és a készítők remélik, hogy ez egy „Github for designer” lesz, amely lehetővé teszi a közösség számára, hogy a tervezési eszközöket ugyanolyan nyílt forráskódú módon ossza meg, ahogy a fejlesztők megosszák kódjaikat.
Pedig nagyon korai napja van a Figmának, amelyet még nem adtak ki teljesen. Viszont regisztrálhat, hogy lefoglalja helyét az Előnézet kiadásában (lényegében a Photoshop böngésző alapú verziójában), míg a teljes szolgáltatáskészlet várhatóan még ebben az évben várható.
04. Egyedi gradiens generátor

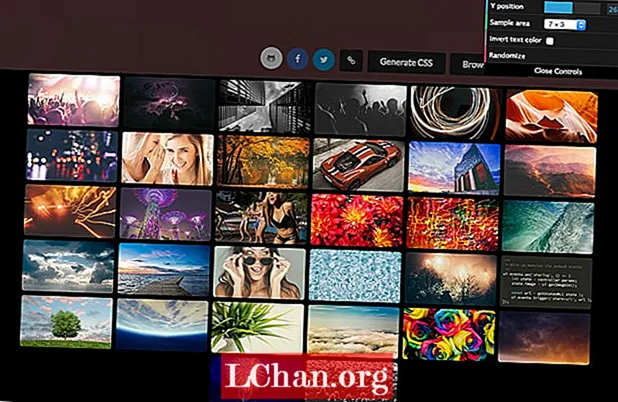
Ez a böngészőalapú eszköz segít abban, hogy valami nagyon konkrét dolgot hajtson végre: gyönyörű, elmosódott háttérképeket készítsen, amelyeket bármely projektben felhasználhat. Alapvetően állománykép, nagyon kis területet von ki belőle, 100% -ig méretez, majd képsimító algoritmus segítségével hűvös elmosódott hátteret hoz létre.
Ha ezt inline képként szeretné használni bármely HTML elem hátterében, kattintson a CSS létrehozása gombra, és máris indulhat. Ne feledje, hogy a felhasznált képek mind nyilvános stock-képek, ezért a szerzői jogokkal nem kell aggódni.
05. Modelo

Jelenleg a webdizájn egyik legnagyobb kérdése az oldal súlya, amely hatalmas hatással van a konverzióra, a megtartásra, a keresőoptimalizálásra és természetesen arra, hogy a felhasználók mennyire csalódottak, amikor lassú a kapcsolat. Itt van egy gyors és egyszerű módja annak, hogy figyelemmel kísérje webhelye oldalainak tömegét.
Telepítse ezt a böngészőbővítményt, és a címsáv mellett megjelenik egy fánk ikon. Valahányszor eltalálja, a böngészőjében jelenleg nyitott fül alapján kiszámítja a „teljesítményköltségvetést”. Konfigurálhatja az összehasonlításokat versenytársak vagy bármilyen szám alapján is. A böngészőkalóriák böngészőbővítményként érhetők el a Chrome, a Firefox és az Opera számára.
07. Vectary

Szeretne 3D-be jutni? A Vectary egy böngészőalapú eszköz, amelynek célja, hogy mind a kezdők, mind a tapasztalt készítők számára megkönnyítsék a 3D-s tervek készítését. A webböngésző felhasználói között csúszkák és szabványos modellező eszközök segítségével készítheti el a terveit, és automatikusan elmentik őket a felhőbe, lehetővé téve az egyszerű megosztást és hozzáférést. A Vectary még nem rendelkezett teljes verzióval, de regisztrálhat a webhelyen, hogy hozzáférjen a zárt bétához.


