
Tartalom
- 01. Telepítsen egy új példányt a WordPress-ről
- 02. Távolítsa el az alapértelmezett beépülő modulokat
- 03. Adjon meg egy egyedi bejegyzéstípust
- 04. Az egyéni bejegyzés típusának hozzáadása / szerkesztése felület
- 05. Hozzon létre egy egyedi átírási csiga
- 06. Adjon hozzá támogatást az egyéni mezőkhöz
- 07. Adjon hozzá egyéni mezőket
- 08. Állítsa be a mezőket
- 09. Hozza létre a WordPress sablonfájlt
- 10. Hozzon létre teljes szélességű egyoszlopos elrendezést
- 11. Indítsa el a ciklust, és hozza létre a tartalmat
- 12. A PHP segítségével hívja be a dinamikus értékeket
- 13. Készítsen próbavevőt néhány próbadarabbal
- 14. Kezelje a hiányzó adatok hibáit
- 15. Rendezze be a kezelőfelületet
- 16. Hagyja ki a webhelytérképből

A fogyasztók elvárják, hogy legyen olyan terület, amely lehetővé teszi a felhasználók számára a bejelentkezést, a dokumentumok letöltését vagy megtekintését, a telefonos szerződéstől a közművekig.
Amikor a tervezők ügyfeleikkel dolgoznak, minden gyorsan felbomlik az e-mailek, a makettre mutató linkek és a mellékletek zűrzavarává.
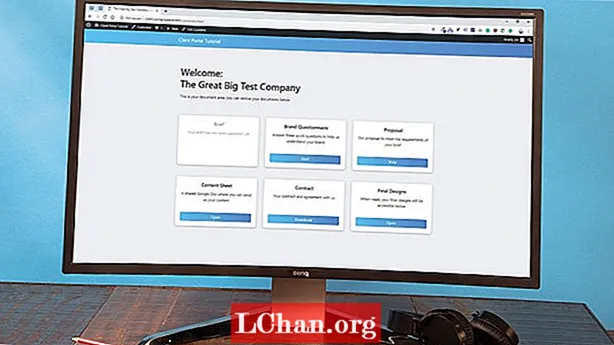
Ez a WordPress oktatóanyag megmutatja, hogyan lehet a WordPress-t (más webtárhely-szolgáltatások is elérhetők) kibővíteni egy olyan ügyfélportálra, amely képes dokumentumok, videók és rajzok tárolására, így az ügyfél egy helyen férhet hozzá mindegyikhez. A portál minden ügyfelet egyedi és jelszóval védett hivatkozással fog kiszolgálni, amely nem jelenik meg a rendszeres navigációban.
Az adatok tárolásához egyedi bejegyzéstípusokat és mezőket használunk, amelyeket pluginokkal adunk hozzá, hogy elkerüljük az adatvesztést, ha a téma megváltozik. A téma kissé módosul.
Az ügyfélkapu megléte megkönnyíti az ügyfelek számára, hogy fájljaikat ugyanott érjék el, bárhol, amikor szükségük van rájuk, hasonlóan a felhőtárhely használatához. Számos üzleti előnye van, beleértve a rendelkezésre álló eladások bemutatását, vagy felhasználható a munkafolyamat kezdetektől való áttekintésére az eredmények vizuális felvázolásával.
Töltse le a fájlokat ehhez az oktatóanyaghoz.
- Hogyan lehet a WordPress-t vizuális készítővé tenni
01. Telepítsen egy új példányt a WordPress-ről
A WordPress friss példánya telepítve van a fejlesztõszerverre, és az "understrap" témát úgy választották meg, hogy kazánalapot adjon a munka gyors megkezdése érdekében. A Custom Post Type UI bővítményt fogjuk használni, így az egyedi post típusúak függetlenek a témától.
02. Távolítsa el az alapértelmezett beépülő modulokat
Ha bármilyen alapértelmezett bővítményt kapott a WordPress másolata, törölje azokat. Az oktatóanyaghoz szükséges pluginok a "Speciális egyéni mezők" és az "Egyéni feladattípus felhasználói felület". A "Classic Editor" is telepítésre került.
03. Adjon meg egy egyedi bejegyzéstípust
Az Egyéni feladattípus felhasználói felület használatával adjon hozzá egy új "ügyfél" nevű típust. A "Post type slug" megadásakor használjon szóközökkel aláhúzást és írjon egyes számba, mivel ez megkönnyíti a későbbi sablonok létrehozását. A tu_ előtagot hozzáadták a konfliktus esélyének csökkentése érdekében.
04. Az egyéni bejegyzés típusának hozzáadása / szerkesztése felület

Adjon hozzá többes számú "ügyfelek" és egyes számú "ügyfél" feliratot, mivel ezek megjelennek a WordPress adminisztrációs menüjében. Ezeken a mezőkön a nagybetűs írás elfogadott, ami rendezettebbé teszi a WordPress menüt.
05. Hozzon létre egy egyedi átírási csiga

Az előtag használata a post típusú slugnak azt jelenti, hogy a portálra felvett ügyfelek egy "/ tu_customer / example-company" nevű hivatkozással jönnek létre. Ez nem tűnik rendezettnek, és ennek javítására az egyedi átírási csiga szolgál. Az átírási csiga "ügyfelek" -re állítása lehetővé teszi, hogy az egyéni bejegyzés típusa / ügyfelek / példa-vállalat néven jelenjen meg.
06. Adjon hozzá támogatást az egyéni mezőkhöz

Az utolsó lehetőség, amely engedélyezve van az egyéni bejegyzés típusához, a "Támogatások> Egyéni mező", amely az oldal alja közelében található. Jelölje be ezt, majd az oldal alján "írja be a bejegyzés típusát". Ez benyújtja a változásokat és regisztrálja a bejegyzés típusát.
07. Adjon hozzá egyéni mezőket

Az egyéni mezőket most hozzá kell adni és hozzá kell rendelni az imént létrehozott bejegyzés típushoz. Az első lépés az "ügyfélportál" nevű mezőcsoport hozzáadása, majd egyéni mezők hozzáadása a mező hozzáadása gombbal. Az első "short" mezőt a "file" mezőtípusként állítja be, amely lehetővé teszi az adminisztrátor számára, hogy feltöltsön egy fájlt erre a helyre. Állítsa a visszatérési értéket "file url" értékre.
08. Állítsa be a mezőket
A következő hozzáadandó mező a "márka kérdőív". Ez egy linket tartalmaz egy google űrlapra, amelyet az ügyfélnek ki kell töltenie. Erre a legalkalmasabb mezőtípus az "URL". Ugyanez a módszer használható minden olyan mező esetében, amely külső szolgáltatáshoz fog kapcsolódni. Ha végzett, görgessen le a "hely" mezőig, és használja a "Megjelenítés, ha a bejegyzés típusa" = "Ügyfél" logikát. Ezután tegye közzé a mezőcsoportot.

09. Hozza létre a WordPress sablonfájlt
A WordPressnek tudnia kell, hogyan jelenítse meg az ügyfél irányítópultját. Ehhez a WordPress sablonhierarchiát követve hozzon létre sablonfájlt az adott bejegyzés típushoz. Hozzon létre egy single-tu_customer.php nevű fájlt a gyökértéma könyvtárban.
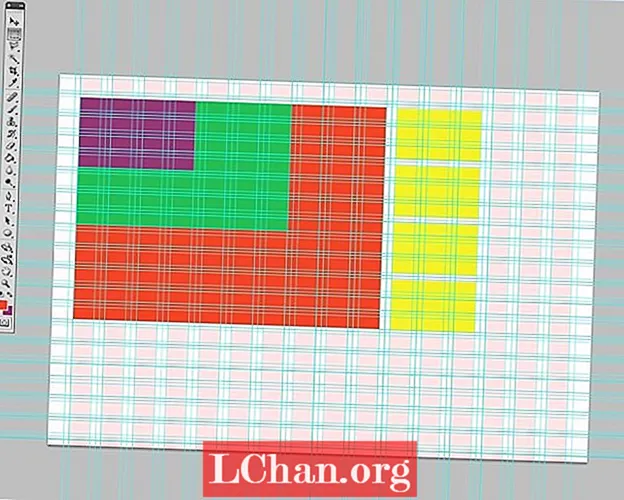
10. Hozzon létre teljes szélességű egyoszlopos elrendezést

Nyissa meg a single-tu_customer.php fájlt, és adja hozzá a get_header és a get_footer WordPress függvényeket. E funkciók között hozzon létre egy teljes szélességű elrendezést a témájához megfelelő tartalom tárolására.
? php get_header ();?> div id = "single-wrapper"> div id = "content" tabindex = "- 1"> div> div id = "primer"> main id = "main"> -! Tartalom -> / main> / div> / div>! - .row -> / div>! - #content -> / div>! - # single-wrapper ->? Php get_footer () ;?>
11. Indítsa el a ciklust, és hozza létre a tartalmat

A main> elemen belül hívja meg a the_postot, és hozza létre a tároló elemeket az információk tárolásához. Használja a helyőrző információkat, hogy képet kapjon az elrendezésről, és kezdje meg az elemek stílusát. A kártya elemei bootstrap kártyák lesznek, fejléccel, leírással és linkkel.
main id = "main">? php while (have_posts ()): the_post (); ?> var13 -> div> div> div> Content / div> div> Content / div> div> Content / div> / div> / div>? php vége; // a hurok vége. ?> var13 -> / main>! - #main ->
12. A PHP segítségével hívja be a dinamikus értékeket
A "the_field" függvény használatával, amely a speciális egyéni mezők beépülő moduljához tartozik, az egyéni mezőkből származó dinamikus tartalmat beírja az ügyfélsablonba. A „mező_név” az az érték, amelyet a 3. lépésben adtunk meg.
div> div> h5> Brief / h5> p> Ez az eredeti rövid dokumentum / p> a href = "? php the_field ('brief');?> var13 ->" target = "none"> Open / a > / div> / div>
13. Készítsen próbavevőt néhány próbadarabbal

A WordPress irányítópultjára való belépéshez új ügyfél vehető fel a bal oldali sávból. Ügyfelek> Új ügyfél hozzáadása. A bejegyzés nézete ismerős lesz, de lefelé görgetve az összes új egyéni mező megjelenik. Adjon meg néhány tesztadatot, hogy megbizonyosodjon arról, hogy minden megfelelően működik.
14. Kezelje a hiányzó adatok hibáit

Ha egy dokumentumot elfelejtettek, vagy egyszerűen túl korai a dokumentum rendelkezésre állása, akkor zavaró lehet az ügyfél számára, ha a gomb nem működik. Ha hozzáad egy ellenőrzést, hogy az érték létezik-e, mielőtt megmutatja, akkor esély nyílik a kártya "hiányzó mező" változatának megjelenítésére. Ha egy "letiltott" osztályt adunk a kártyához, ha az érték hiányzik, akkor nem elérhető kártyákat stílusozhatunk meg.
? php if (get_field ('mezőnév')):?> var13 -> akkor jelenik meg, ha a mező_nevének értéke van? php else: // field_name return false? ; // az if mező_név logika vége?> var13 ->
15. Rendezze be a kezelőfelületet
Most, hogy az interfész felépítése végleges, megfelelő stílusú lehet. A CSS használatával javítható az oldal kártyáinak és színeinek megjelenése. A navigáció színe világosabb kékre változott, és a felhasználói irány javult a bevezető szöveg hozzáadásával.
16. Hagyja ki a webhelytérképből
Az egyéni bejegyzéstípusok nem találhatók meg a keresőmotorok találatai között. A bejegyzés típusát ki kell zárni a webhely webhelytérképéből, akár SEO plugin segítségével, akár manuálisan metacímke és robots.txt használatával.
meta name = "robotok" content = "noindex, nofollow" /> User-agent: * Letiltás: / customers /
Szeretne új weboldalt tervezni? Használjon egy ragyogó weboldal-készítőt, hogy a folyamat szuperegyszerűvé váljon.