
Tartalom
- Vezető Creative Cloud-evangélistaként mit foglal magában az Adobe-nél betöltött szerepe?
- Tudna áttekintést adni az Adobe Muse CC-ről a Creative Cloud legújabb kiadásában?
- Kinek szól az Adobe Muse CC, és mit tett annak érdekében, hogy a terméket a felhasználó köré fejlessze?
- Melyek a legfontosabb különbségek az Adobe Dreamweaver CC és az Adobe Muse CC között?
- Tehát mi új az Adobe Dreamweaver CC-ben?
- Az Edge Code és a Dreamweaver CC sok hasonlóságot mutat. Hogyan döntse el, melyik eszközt használja?
- A Creative Cloud mely területei izgassák a webdesignban dolgozó embereket?
- Mire használják a Flash-t a mai webes környezetben? Mit hoz a Flash jövője?
- Mit lát a legnagyobb kihívásnak a webdizájn előtt az elkövetkező években?
- Nézd élőben itt angol idő szerint 19 órától
Michael Chaize jelenleg az Adobe vezető Creative Cloud evangelistájaként korábban egy párizsi webügynökségnél dolgozott tervezőként. Beszélgettünk róla a Creative Cloud 2014 új kiadásáról, és arról, hogy a Muse, a Dreamweaver és más Adobe eszközök hogyan javíthatják kreativitásodat és munkafolyamatodat. Itt van, amit mondania kellett…
Ma este Michael Chaize-hoz csatlakoznak a Huge és a Reactive digitális ügynökségek képviselői, akik bemutatják a Creative Cloud for Web legújabb funkcióit. Nézd az élő közvetítést brit idő szerint 19 órától.
Vezető Creative Cloud-evangélistaként mit foglal magában az Adobe-nél betöltött szerepe?
Az evangélista küldetése valóban az, hogy inspirálja a kreatívok közösségét, és izgassa őket minden új funkcióval kapcsolatban, amelyet a Kreatív Felhőben találnak. És azt is, hogy elmagyarázzuk, hogyan válhat például fotós videokészítővé, hogyan válhat tárgytervezővé a kreatív felhőben elérhető technológiáknak köszönhetően.
Tudna áttekintést adni az Adobe Muse CC-ről a Creative Cloud legújabb kiadásában?
Nagyon izgatott vagyok az Adobe Muse CC 2014-es kiadása miatt, mert ez egy friss, új, 64 bites natív alkalmazás - ami azt jelenti, hogy nagyon jól teljesít, még akkor is, ha egy webhely sok képernyőt tartalmaz és sok oldalakat.

Az újdonság, hogy amint közzéteszi a weboldalt, ügyfele vagy munkatársai szerkeszthetik a tartalmat a böngészőben. Közvetlenül megváltoztathatják a szöveget vagy a képet a böngészőben - nem kell felhívniuk a weboldal tartalmának szerkesztéséért, mivel csak maguk tehetik meg. Tehát egy teljesen új munkafolyamat, nagyon hatékony.
Kinek szól az Adobe Muse CC, és mit tett annak érdekében, hogy a terméket a felhasználó köré fejlessze?
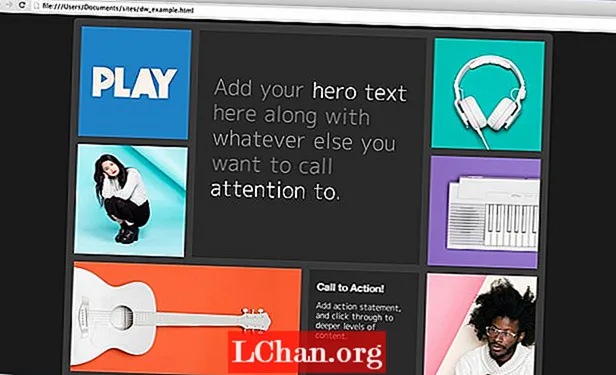
Az Adobe Muse CC olyan hagyományos tervezőket céloz meg, akik weboldalakat akarnak létrehozni és közzétenni. Nem akarnak megtanulni HTML-t, nem akarnak megtanulni CSS-t.
Olyan, mint az InDesign for web. Hasonló eszközökkel rendelkezik, és csak el kell helyeznie a képeket és a szövegeket. Nyomja meg a publish gombot, és ez generálja az Ön számára a kódot. További funkciókat is felvettünk, így most hozzáadhat például animációkat és parallaxis görgetést.
Tehát valóban ezt célozzuk meg, és eddig nagyon sikeres volt. Tavaly több mint 500 000 webhelyet tettek közzé az Adobe Muse CC használatával. Tehát ez valóban azt mutatja, hogy sok hagyományos tervező felhatalmazást akar kapni weboldalak létrehozására.
Melyek a legfontosabb különbségek az Adobe Dreamweaver CC és az Adobe Muse CC között?
A legfontosabb különbség valóban a közönség. A Dreamweaver CC évek óta létezik. Hatalmas felhasználói közösség van, és weboldalakat akarnak megtervezni, de szeretnék látni a kódot is. Bármikor szerkeszteni akarják a kódot, ami nem az Adobe Muse CC esetében van.
Ezzel csak megtervezi az oldalakat, majd megnyomja a Közzététel gombot. Az összes kódolást elvégzi az Ön számára, így a tervezésre koncentrálhat. De nem mindenki akarja ezt, és ezért rendelkezünk fejlettebb funkciókkal a Dreamweaver CC-ben, amelyek lehetővé teszik az emberek számára a dinamikus tartalmat és a webhelyek FTP-n keresztüli kezelésének képességét.
Tehát mi új az Adobe Dreamweaver CC-ben?
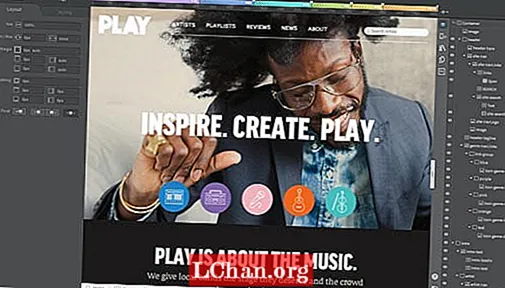
A Dreamweaver CC új kiadásában rengeteg új funkcióval rendelkezünk, de elsősorban az Élő nézetre összpontosítottunk. Ez egy módja annak, hogy közvetlenül elindítsuk a WebKit programot a Dreamweaverben, hogy megjelenítsük a webhelyet, és hűen megtekinthessük, mi lesz a webhely, az Ön oldalán, a böngészőben.

Korábban le kellett tiltania az Élő nézetet, szerkesztenie kellett a kódot, meg kellett nyomnia az Élő nézet gombot, majd vissza kellett lépnie, stb. Most azonban az Élő nézetben szerkesztheti a tartalmat.
Ön közvetlenül az Élő nézet segítségével tervez, így a szöveg szerkesztésével módosítja a háttérben lévő kódot. Ezenkívül kiválaszthat egy div-t, és elmondhatja, hogy egy másik CSS-választót szeretne hozzáadni közvetlenül az Élő nézetben. Tehát sok időt spórol meg.
Az Edge Code és a Dreamweaver CC sok hasonlóságot mutat. Hogyan döntse el, melyik eszközt használja?
Ha webhelyet szeretne megtervezni és közzétenni, akkor több lehetősége van. Ön rendelkezik az Adobe Muse CC-vel, ha hagyományos tervező vagy, és nem akarsz foglalkozni a kóddal. Megvan a Dreamweaver CC, ezzel az erős, új design Live View-val. És végül, ha tiszta fejlesztő vagy, és valóban gyorsan akarsz kódolni, hozzáadni a CSS tulajdonságokat stb., Akkor van még egy Edge Code CC, egy nagyon könnyű és nagyon hatékony kódszerkesztő.
Az Edge Code CC egy Brackets-en alapul, egy nyílt forráskódú projekten, amelyet a GitHubon találhat meg. A zárójeleket és az Edge Code-et nem csak az Adobe mérnökei fejlesztik - a közösségből sokan hozzájárulnak és funkciókat is adnak hozzá.
A Creative Cloud mely területei izgassák a webdesignban dolgozó embereket?
Ami igazán izgalmas a webes tervezők számára a Creative Cloud ezen új kiadásában, az az, hogy a kreatív termékek kínálatában régebben volt egy úgynevezett „webszegmens”. De az idők megváltoztak, az internet mindenhol jelen van - ezért van értelme, ha minden Creative Cloud alkalmazásunk, beleértve például az Illustrator CC-t is, rendelkezik webes képességekkel, így közvetlenül megtervezhet egy oldalt, majd kivonhatja az összes CSS-tulajdonságot és létrehozhatja az eszközöket.
Ugyanez vonatkozik a Photoshop CC-re is, ahol most létrehozhat eszközöket az internethez. Ha például elnevez egy réteg ikon.png, akkor a png a háttérben lesz létrehozva. Ezenkívül új funkciókat adtunk a Photoshop CC-hez az elrendezők számára. Tehát, ha elemeket szeretne elhelyezni az oldalon, akkor rendelkezik intelligens útmutatókkal és sok új technológiával, amelyek lehetővé teszik a weboldalak gyors elrendezését.
Még a Premiere CC-ben is, ha videót szeretne nyomtatni az internetre, akkor van egy beállítási lehetősége, hogy ezt megtehesse.
Mire használják a Flash-t a mai webes környezetben? Mit hoz a Flash jövője?
A Flash a Creative Cloud része, és nagyon erős a kreatív felhasználók közössége. Vannak olyan kemény felhasználók, akik még mindig a Flash-t használják játékok létrehozásához. De ha megnézed az összes játékot a Facebookon, ezek mind Flash-játékok. És az Apple App Store-ban és az Android / Google Play-ben egyre több játékot fejlesztenek Flash-lel. Vannak animációk és rajzfilmek, stb., Amelyeket Flash-mel készítenek - így még mindig van hely számára.
A Creative Cloud 2014-es kiadásakor nagyon szerettünk volna az animációra összpontosítani, és valójában néhány olyan funkciót hoztunk vissza, amelyeket az emberek a korábbi kiadásokból szerettek, egy új mozgásszerkesztővel, amely egy nagyon fejlett eszköz az animátorok számára.
Nagy hangsúlyt fektet a legújabb Creative Cloud az internetre. Tehát a Flash-ből exportálhat egy klasszikus Flash-filmet, de exportálhat HTML-be vagy akár WebGL-be is. És nagyon gyorsított animációval rendelkezik, amely minden böngészőben működik.
Mit lát a legnagyobb kihívásnak a webdizájn előtt az elkövetkező években?
A webes tervezők legnagyobb kihívása az elkövetkező években természetesen a mobil. Fontos, hogy vigyázzon a mobil és tablet felhasználókra. De ez sok kihívással jár.

Az első és legfontosabb, hogy nagyon nehéz irányítani magát a dizájnt, mert a környezet gyakran mozog a képernyőn. Ezért új trendekre, például lapos kialakításra van szükség annak biztosításához, hogy a tartalom létrehozásának folyamata nagyon hatékony legyen. Számunkra az a kihívás, hogy ezeket az új trendeket közvetlenül az általunk kínált alkalmazásokba hozzuk. Innen jött az Edge Reflow, az érzékeny oldalak prototípusának létrehozásának eszközeként.
A Dreamweaverben már lehetőség van reszponzív oldalak létrehozására. Az Adobe Muse alkalmazásban külön élményt is létrehozhat a mobilfelhasználók számára. Ezért elsődleges fontosságú számunkra annak biztosítása, hogy minden felhasználó, függetlenül a választott alkalmazástól, képes legyen erre.
A Create Now World Tour internetes tervezőeszközöket brit idő szerint 19 órától sugározzák.


