
Tartalom
A mobilbarát weboldal a modern online üzleti tevékenység elengedhetetlen feltétele. Ha fényes új webhelye nem reagál, akkor biztosan kudarcot vall a látogatókért, a forgalomért és a sikerért. Egyébként a Google még sürgetőbbé tette ezt a csatát azzal, hogy algoritmusaiba felvette a weboldal mobilbarát jellegét.
Szüksége lehet néhány jó eszközre, hogy módosítsa webhelyét, és bármilyen képernyőméretre reagáljon. A modern eszközök teljes körű szolgáltatást kínálnak a weboldal létrehozásához a semmiből vagy a professzionálisan készített sablonok testreszabásához. Mindannyian egyformán alkalmasak arra, hogy rugalmas weboldalt készítsenek, és mik az előnyeik és hátrányaik ebben a vonatkozásban? Itt megnézek néhány modern és naprakész weboldalkészítési eszközt, amelyek ígéretet nyújtanak Önnek a rugalmas weboldal-tervezésre.
01. Webfolyam

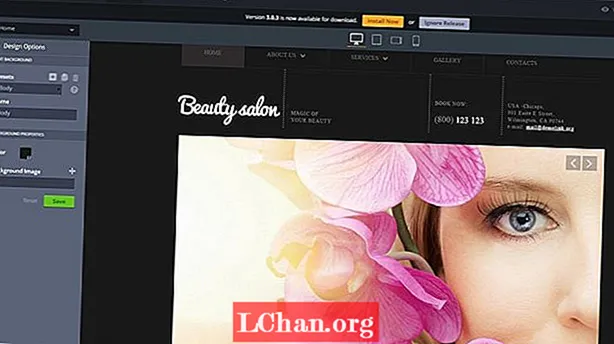
A Webflow egyike a legújabb és a legtöbb funkciót betöltő eszköznek ma. A WYSIWYG szerkesztőt használja a tervek létrehozásához, és a Bootstrap 3.0-t a kódíráshoz. Miután regisztrált a szolgáltatásba, elindíthatja a webhelyet a semmiből, vagy testreszabhatja a Webflow Marketplace sablonját (fizetős vagy ingyenes).
A Webflow fogd és vidd adminisztrációs panelje kissé bonyolultnak tűnik egy kezdő számára, de mindenképpen barátságos és viszonylag intuitív. Két módja van: egyszerű és haladó. A testreszabható szolgáltatások számában különböznek egymástól. Ezen a panelen mindent beállíthat, amire szüksége van a sablonján anélkül, hogy belemerülne a kódba. Valójában a Webflow lehetőséget kínál a CSS testreszabására, de csak a fizetett fiókok esetében.
A Webflow webhelyek azonnal reagálnak a dobozra. Láthatja, hogy a sablon átméretezik-e mindhárom eszközt: asztali, táblagépes és okostelefon (fekvő és álló módban egyaránt). Könnyedén testreszabhatja az összes elemet (betűtípus és képméret, kitöltés stb.), Hogy a webhelyét ehhez a három fő törésponthoz igazítsa.
Előnyök:
- Reszponzív polcról
- Lehetővé teszi a beállítást, hogy tökéletesen illeszkedjen bármely eszközhöz
- Három fő képernyőméret (fekvő és portré módban is tartalmazza az okostelefont)
- Haladó műszerfal
- Lehetővé teszi a CSS testreszabását
Hátrányok:
- Az ingyenes terv korlátozott funkciókkal rendelkezik (CSS és HTML szerkesztés nem engedélyezett)
- A regisztráció előtt nem látható az irányítópult
- Túl nehéz lehet a kezdők számára
- Nagyon szerény, kész sablontervek
Következő oldal: egy másik remek tervezőeszköz