
Tartalom
Gyakran amikor új weboldal tervezésén dolgozunk, arra összpontosítunk, hogy az összes vizuális eszközt mi magunk hozzuk létre a tervező alkalmazásunkban.
Kezdjük az alakzatokkal és a betűtípusokkal, majd áttérünk a színeken keresztüli gondolkodásra - vagy bármi másra, amit gondolatmenetként teszünk. De kiindulhat a való világ dolgaiból is. Lehet, hogy van néhány remek képe, amelyet egy fotózás hoz létre, vagy esetleg van valami érdekes megjelenésű ügyfelének irodájában vagy saját íróasztalánál, amelyet érdemes design elemként használni.
Szakadék áthidalása
Az ötlet az, hogy szellemileg kihúzza a látogatót a böngészőből, és elkezdi gondolkodni a webhely mögött álló vállalatról vagy termékről, mint valódi élő entitásról vagy dologról. Ez segíthet az emberiség megtervezésében, amit tervez, és gyorsan áthidalhatja ezt a szakadékot az emberek és a termék vagy szolgáltatás között. A valós elem használata fókuszpontként, vagy akár a munkája mögöttes vizuális irányként kiválóan alkalmas arra, hogy erre építsen, és összességében szilárd márkajelzési célokat érjen el.
Az asztali metafora használata nem új keletű, de a közelmúltban néhány olyan nagy termékbemutató történt, amelyek erre támaszkodva segítik a potenciális vásárlót a termék használatának mentalitásában. Az asztalon ott ülünk a legtöbben egész nap, és amihez azonnal kapcsolódhatunk. Ha segítséget nyújt az ügyfeleknek abban, hogy elképzeljék magukat a termék használatával, akkor még a kezdőlap elhagyása előtt bizalmat és megértést ébresztenek.
Kapcsolja össze őket
Egy jó módszer arra, hogy az ügyfelek vásárlást hajtsanak végre, vagy úgy döntsenek, hogy felveszik a cégét, az, ha arra ösztönzik őket, hogy személyes kapcsolatban álljanak veled. Az azonnali segítséget nyújthat az irodája képeinek vagy a cégében dolgozó embereknek a munkája elvégzésére.
Íme öt példa a megnézésre ...
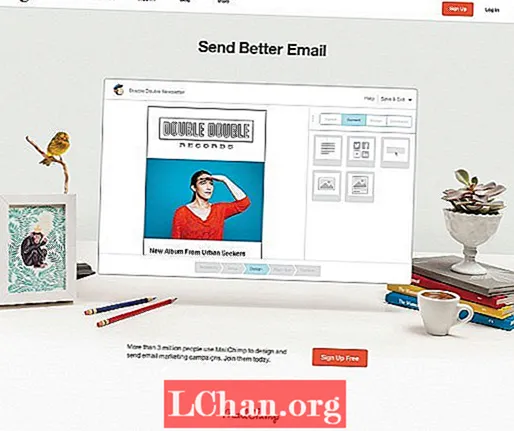
01. MailChimp

A MailChimp e-mailes marketingalkalmazás asztali elemekkel segíti az ügyfeleket abban, hogy emberi szinten társuljanak az alkalmazáshoz, és kapcsolatba hozzák magukat a márkával.
02. Tértér

A Squarespace blogolási platform vizuálisan az asztali metafora segítségével helyezi az ügyfelet a környezetébe az alkalmazás segítségével.
03. Lelőttem

Az I Shot Him () tervezőcég fő képként a képkeretben található logójának fényképét használja fő hősképként, valamint csapata képeibe szövögeti a weboldal egészét, hogy személyesen kapcsolatba léphessen velük.
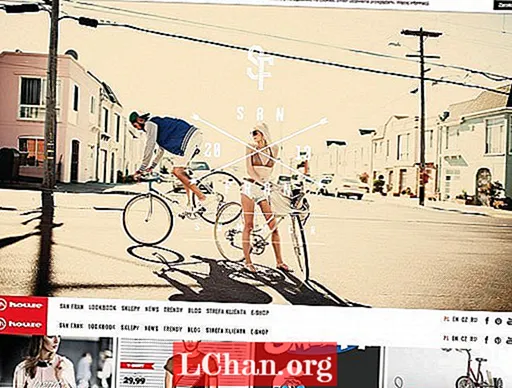
04. Ház

A House divatos e-kereskedelmi webhely olyan emberek fotóit használja, akik a vásárlónak tűnnek, és akik a termékeket felhasználva egyesületet hoznak létre a termékekhez. Ez nem új keletű, de remek példa rá, mint a hőskép fő tervezési elemére.
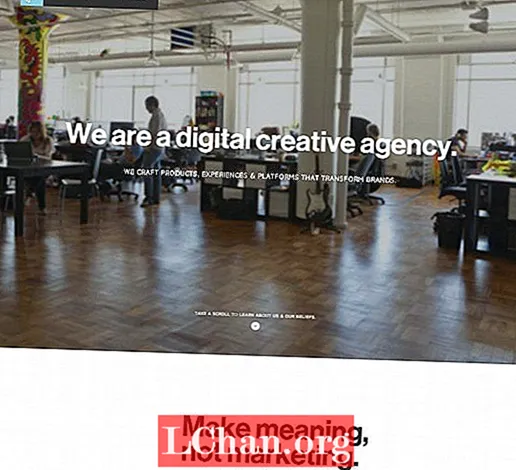
05. Játszótér

A Playground tervezőcég szó szerint túlméretezett képet használ irodájáról, így láthatja őket a munkahelyükön.
Szavak: Gene Crawford
Gene Crawford projektjei közé tartozik a www.unmatchedstyle.com és olyan konferenciák, mint a www.convergese.com. Ez a cikk eredetileg a 246. net magazinban jelent meg.


