
Tartalom
- Az ábra letiltása
- Ruházat részlete
- Retopológia
- Textúra hozzáadása
- A haj létrehozása
- Világítás és megjelenítés

Rövid 2D-s animációkkal és a mozgóképes karakterek modellezésével Alex Ruiz személyes projektként hozta létre a Rettenetes Hulkensteint, hogy segítsen neki egy játékinterjúban egy játékcégnél.
"Ez egy régi projekt volt, amelyet elmentettem" - magyarázza. "Néhány órába tellett a vázlat készítése, de nem volt időm konkrétan dolgozni rajta, ezért napi néhány órát dolgoztam rajta, és két hét alatt elkészültem."
Most, amikor oktatóként és modellezőként dolgozik az Autodesknél, Alex megrázta munkamódszereit ezzel a projekttel. "Több szép referencia képet találtam egy piszkozat létrehozásához, és úgy döntöttem, hogy kissé összekeverem a dolgokat, csak azért, hogy valami mást próbáljak ki" - mondja.
- Aztán elkezdtem blokkolni a törzset és a fejet. Túloztam az arányokat, mert nagyon szerettem volna rajzfilmes stílust. Soha nem gondoltam reálisra. "
"Különösen élveztem a megvilágítást és az árnyékolást" - teszi hozzá. "Ez nagyon jó alkalom volt arra, hogy különböző dolgokat kipróbálhassak, és lássam, mi változtatna az illusztrációimon."
Az ábra letiltása

Alex referenciaképeket töltött fel a ZBrush-ba a Spotlight segítségével. A modell kezdetben a ZSphere segítségével készült, majd átalakították Dynamesh-be.
Az átültetési eszközöket néhány ecsettel (Move, Smooth, ClayBuildup és Dam Standard) használva ezután elkezdte eltúlozni az arányokat, és több tesztet végzett a jó eredmény elérése érdekében.
Ruházat részlete

A festékmaszkok és a Lasso Mask ecset segítségével Alex kiválaszthatta azokat a területeket, ahol a nadrág és a csizma lesz. Eleinte a nadrágon dolgozott az "Extract" eszköz használatával, amely lehetővé tette számára egy geometriai darab kinyerését. Ugyanezt a folyamatot használta a rendszerindítás kibontásához.
A Paint Mask és a Lasso Mask ecsetet más ecsetekkel, például a Move, a Dam Standard és a Claybuild kombinációjával hagyományos módon faragni kezdte a karaktert és az eszközöket.

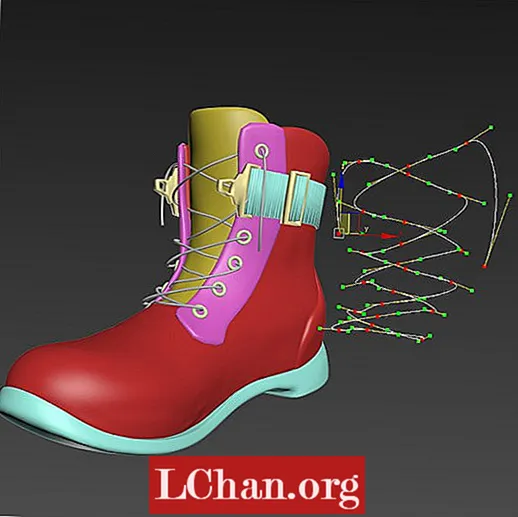
A csipkék készítéséhez Alex exportálta modellje alapját max. 3ds-re, és létrehozta a spline-ot, amely a cipőfűzővé válik. Miután elhelyezte, alkalmazta a Sweep módosítót, és a geometria alakját "csőre" változtatta.
Retopológia

Az egész szobor elkészülte után Alex a ZRemesh funkcióra hagyatkozott. Először megmásolta a segédeszközöket későbbi felhasználás céljából, majd kiválasztotta az egyik példányt, és ZRemesh-t készített egy gyors retopológiai szobor elkészítéséhez, amely csökkentette a sokszögek számát.
Textúra hozzáadása

Az alapszínnel kezdve Alex ezután megjelölte az árnyékokat a szobor felületén. Ezután megfordította a szelekciót, és a felületet az alapnál kissé sötétebb árnyalattal töltötte meg.
Ez megkönnyíti a textúra megtekintését a "Flat Color" anyaggal. Azáltal, hogy rétegeket készített minden festményhez, amelyet a Subtool-ban készített, Alex bármikor letilthatta a textúrát, ha szükséges.

A nadrág textúrájához Alex a Spotlight-ot használta, amely lehetővé tette számára, hogy textúrákat importáljon a Zbrush-ba, és különböző tárgyak felületére vetítse őket. A sokszögek mennyiségétől függően a Subtool a textúra jobb felbontással jelenik meg.
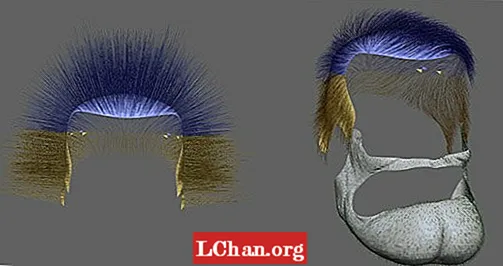
A haj létrehozása

Miután kiválasztotta a fej azon részét, ahol a hajnak megjelenni kellett, Alex a Paint maszkot és a Lasso maszkot használta, majd a kivonat funkciót.
Ebben az új segédeszközben néhány választékot készített maszkokkal és átalakította Polygroup-vá. A poligruppok maszkokként is használhatók, akkor neki csak a Fibermesh-et kellett felhordania.
Világítás és megjelenítés

A fények létrehozásakor Alex a tárgyak valós méretarányával dolgozott, és előkészített néhány alapvilágítást. V-Ray Dome-ot és HDRI-t adott hozzá a környezethez, majd a kamera értékeit a fények dicséretére módosította.
Mivel ez egy statikus jelenet, Alex úgy döntött, hogy egy V-Ray Displacement map módosítóval visszahozza a részleteket a megjelenítésbe a Displacement map és a Normal map segítségével.
Tetszett ez? Olvassa el ezeket!
- Fedezze fel, hogyan jött létre ez a 3D arisztokrata
- Reális 3D-s emberek létrehozásának egyszerű módja
- 25 inspiráló példa a 3D művészetre


